
Git Website Tutorial - CSS Basics
Written by: Antonius Torode - 2/11/2021
The Basics of CSS (Cascading Style Sheet)
Before beginning: It's hard to stay focused now a day with all the available distractions that come with modern day technology. Some non-distracting music in the background can be a great tool to keep your mind focused! One of my favorites for things like this can be found at this link: amazing coding music (the music changes for each article!).
CSS stands for Cascading Style Sheet. CSS defines how HTML elements are stylized and appear on a screen when they are being viewed. It is important to understand how to use CSS because it saves a lot of work by synchronizing various styles across multiple web pages and allowing you to quickly adjust styles for all elements of as similar type without individually editing them. The CSS definitions are always stored in an external CSS file. These are files that end in ".css" and are often contained in a "css" or "stylesheet" folder in your project directory.
A great resource that already exists for learning CSS is the w3schools website. A link to which is below.
How to add a CSS stylesheet to your HTML file
The first step to using a CSS stylesheet is to include the CSS file in your HTML file. This is done within the <head> element of the HTML page with the <link> element. For example, suppose we have a stylesheet named "main.css" located in a "css" folder. To include our stylesheet, we simple need to add <link rel="stylesheet" href="css/main.css"> to the html head element. To see this in the hello world example, we would have
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>
Hola World Website!
</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
Hey yo wassup world!
</body>
</html>
Once the stylesheet is added to an html file, all of the definitions within it will be applied to the html elements of that file!
Writing some basic CSS
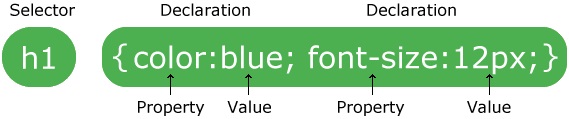
Now that you know how to add a stylesheet to your html document, let's look at how to write a css file. A css file is essentially a collection of rules that determine how each element of html should be displayed and modified. These are called rule-sets. Each rule set has a selector (which determines which html element will be modified) and a declaration block (which defines how the html element will be modified). The declaration block is defined by the contents within two curly brackets. The declaration block can contain multiple declarations, which are essentially just single changes, composed of a css property name and a value. Each declaration in the declaration block have to be separated by a semicolon. As an example, if we wanted to modify the h1 element so that it was blue with a font size of 12, we would have h1 as our selector, and two declarations (one to change the color to blue, and one to change the size to 12). You can see this in the image below which is taken from the W3Schools page linked to above.

In our css file, we would write this just as it is written above.
h1 { ;color: blue; font-size: 12px; }
We can also modify how the text above is formatted and the css will function the same way. Tabs and spaces are ignored in css files when it uses what you have written. However, semicolons, curly brackets, colons, etc are very important. Just like in html, css also has a way of including comments. This is done by inserting your text between /* and */ (/* this would be a comment */). My preferred way of formatting my selectors and declaration blocks look as follows (with another example as well).
h1 {
color: blue;
font-size: 12px;
}
/* This is a comment. Very cool indeed. */
p {
text-align: left;
}
/* The above rule-set will make all paragraphs (using
the <p> element) display left aligned text.
Oh look at that, comments can be on multiple lines!*/
You can also define css styles within the html file itself rather than making a css file. Generally this is not used, but if you wanted to do so you would do it like so.
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>
Hola World Website!
</title>
<style>
h1 { color: blue; font-size: 12px; }
p { text-align: left; }
</style>
</head>
<body>
<h1>A Blue Header!</h1>
<p>Hello darkness my old left-aligned world!</p>
</body>
</html>
Multiple stylesheets can be used on any html page! If you define more than one stylesheet and they both contain the same selector, the value from the last read style sheet will be used.
Types of Selectors And Declarations
To get some more information on the various types of selectors, you can read about them at the following link (why bother typing it all out when I can just link you to an already nicely written description).
At that same link above, you can learn about all of the various css declarations, properties, and values that you can use to define your rule-sets. If you open the link above, you can select the various sub-categories to learn about them via the panel on the left side. This has tons of various things you can do all to spice up your css and webpages!
The <div> Element and Classes
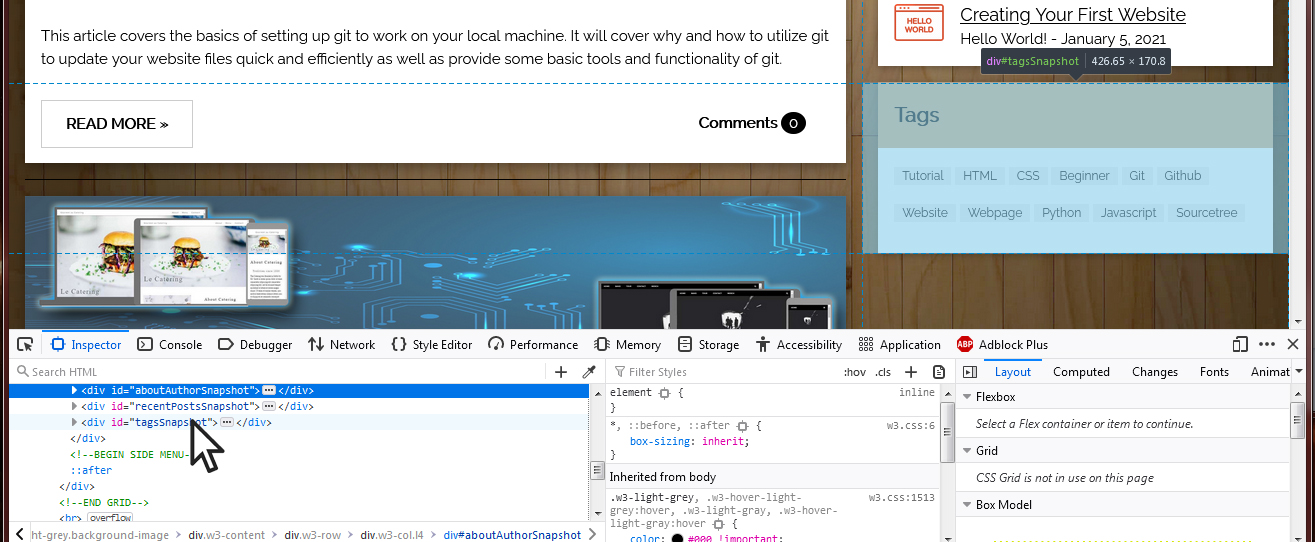
The <div> element is a simple yet powerful html element that can be utilized to improve any website. The <div> element is essentially a blank container that you can apply css styles to. A neat tool you can utilize is built right into Firefox and Google chrome that lets you view the various elements that make up a web page. If you right click any webpage, you can select "inspect" ("Inspect Element" if you are using Firefox). A window will appear with the html code for that webpage. You can then hover over the elements of the html and it will outline where they are on the page. This is a great tool for beginners to get an idea of what the <div> elements (and other elements) appear as on the web page. An example can be seen in the image below. You can see that by hovering over the <div> element, the div surrounding the tags section is outlined in light blue.

How is the <div> useful to you? When combined with css classes, the div containers can be powerful. A class is essentially a custom defined selector with whatever declarations you want it to have. You can give it any name. They are defined in the css the same way as the previous selectors we've talked about, only preceded by a dot. For example, if I wanted to make a class named "blueBackground" with a background color of light blue, I could add the following to my css file.
.blueBackground {
background-color: lightblue
}
To apply this css class to a div element (as you can see I have done above), you simple add the class attribute to the div container. This would be done using <div class="blueBackground"> My stuff here </div>. In this case, anything within the <div> tag would have our blueBackground class applied to it. As an exercise, why not try using the inspect element feature of the browser to find the <div> element that makes that box above blue! You can define classes however you like, and apply multiple classes to a <div> element. Say we have three classes defined in our css file, "firstGrade", "secondGrade", and "thirdGrade". If we wanted to apply all three to a <div> element we would do so with <div class="firstGrade secondGrade thirdGrade"> Stuff here </div>.
That's it! That's the basics of using css. You can combine all the skills you've learned with one another to make various webpages. Creativity and a bit of googling is often all else it takes. The articles after this one will cover more focused topics, such as how to do specific looks, or set up specific tools for improving workflow!